Introduction
You will agree with me that getting out of tutorial hell can be difficult especially when you are learning on your own. Trying to apply the knowledge gained will increase the rate at which you learn and retain the knowledge. In this article, I will talk about a few resources or platforms that can help you start practicing and improving your frontend skills by working on projects. These resources will help reinforce what you've been learning from tutorials and help you level up as a frontend developer.
1. Frontend mentor
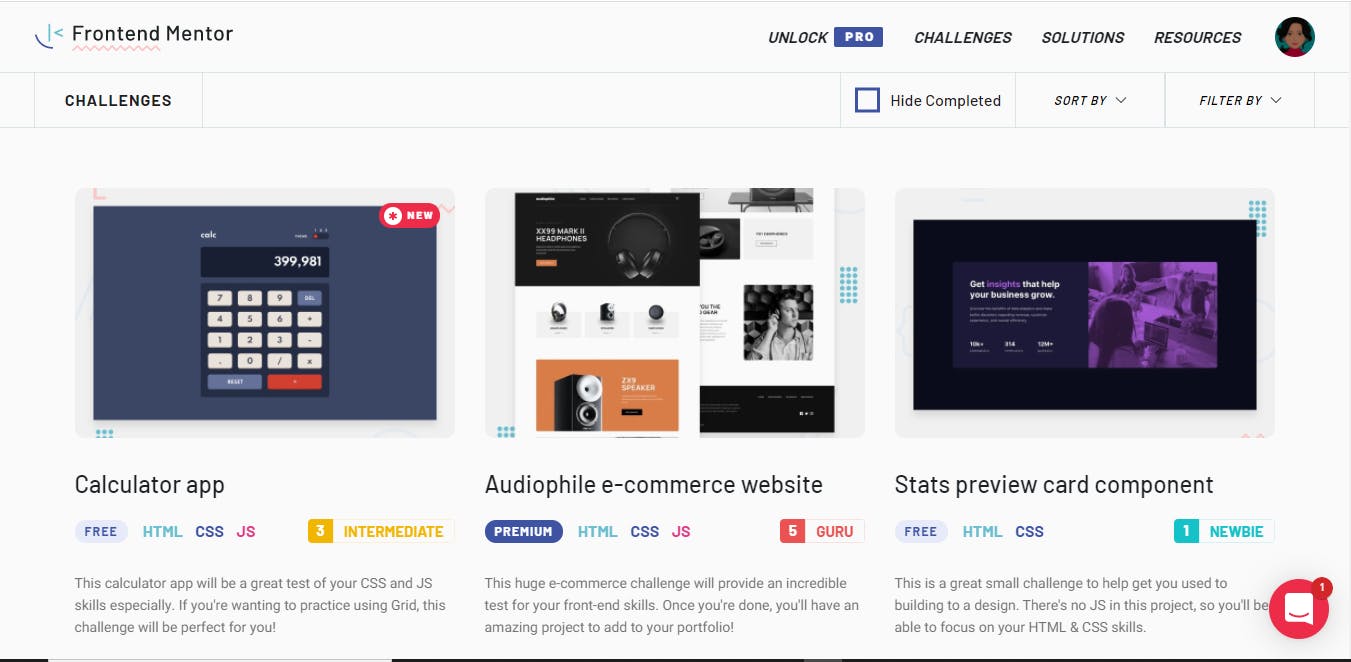
One great thing about this platform is that it provides you with the design and resources you need to build out a project saving you the stress of having to come up with designs and resources on your own so you can just focus on just implementing the design. Another great thing about this platform is that the challenges are organized or grouped by difficulty level so you can start from the newbie challenges and go up to the guru challenges. So this platform is not just for beginners as you can keep coming back here to practice and reinforce your learning as you learn new things. You get to use HTML, CSS, JavaScript, frameworks(such as React, Vue, etc), interact with APIs, and much more. New challenges get added frequently so you can also find something to work on this platform, share your solution and get feedback from others.
Note - There are premium and free challenges but the free challenges are still really good so you don't have to purchase the premium service to get the most of this platform.

2. Frontend Practice
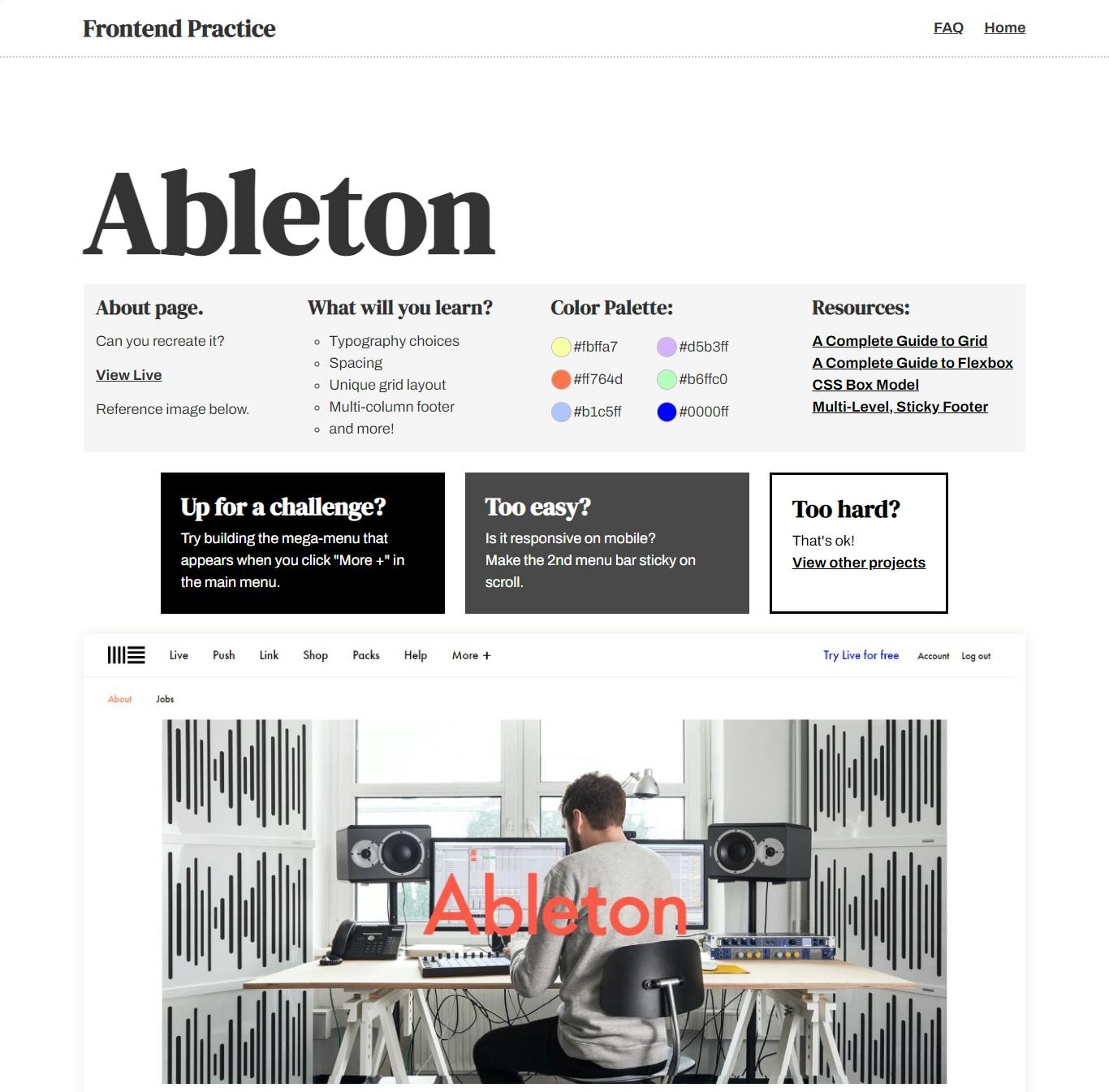
This is a really good platform where instead of taking up these fictional projects and try to build them up like frontend mentors where you are building projects from scratch. With this, you get a list of websites that look really nice and you are encouraged to clone them. The focus is not on the entire project but some of the pages of the sites are focused on and the features on these pages are also highlighted and you are also encouraged to work on these to improve your skills. Cloning sites is a great way to learn because you learn a lot by trying to do something that someone else has already done. Another advantage of working with an actual site is that you can experience all the little interactions and there's no guessing and you try to make sure that your implementation matches it as much as possible. You can take all the skills you have been acquiring over time and put them to use and this way you will learn a lot and reinforce these skills.

3. CSS Battle
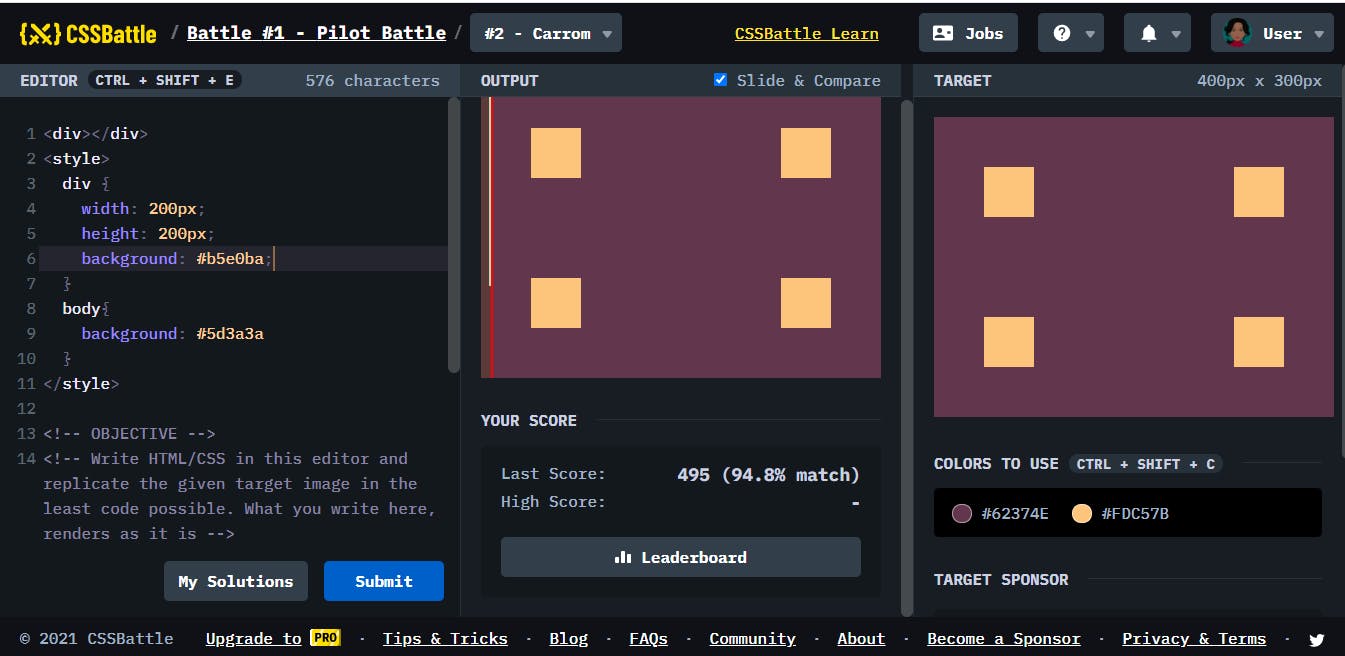
This doesn't involve building actual projects but is mainly focused on helping you improve your CSS skills by working on challenges. You will be building unrealistic things or doing things that are out of the ordinary. You would be surprised how doing these things could help you fix or do something in a real-world situation. On this platform, you will have to replicate a given target in the least code possible. The lesser the amount of code used the higher your score.

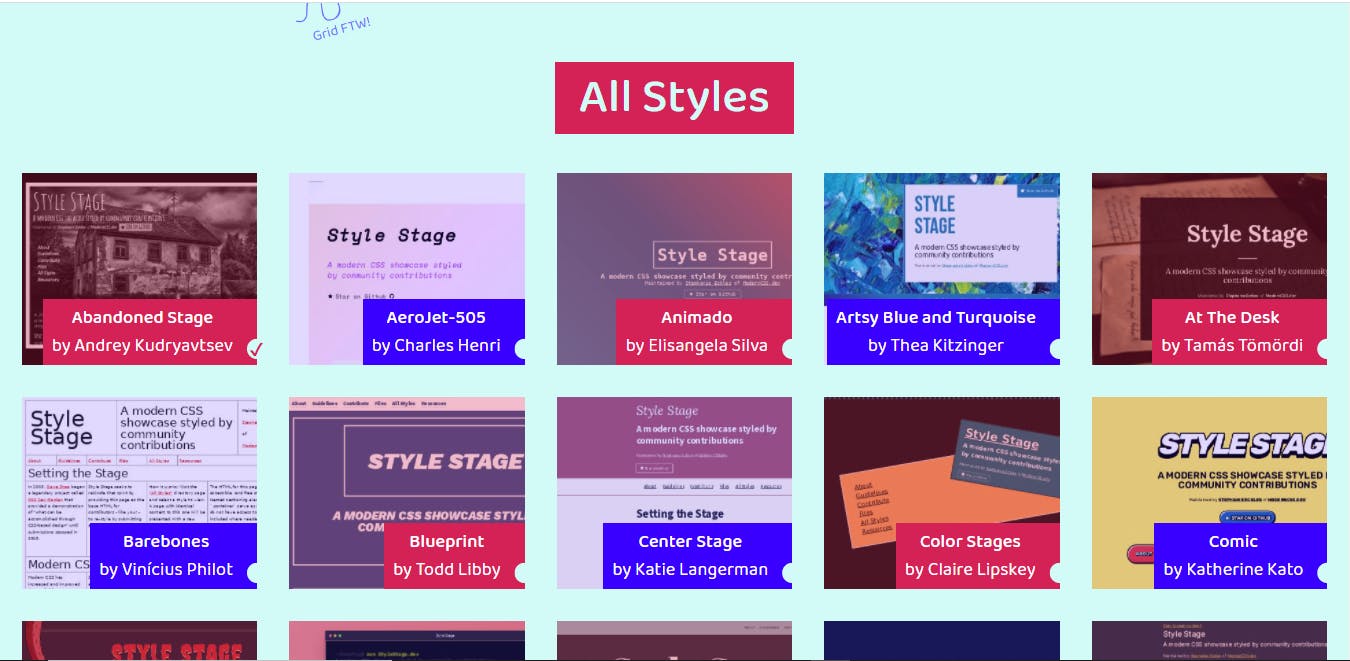
4. Style Stage
On this platform, a base HTML file is provided for you to restyle and submit a different stylesheet for it. With the guidelines requiring you to follow accessibility rules, you will not just be creating a project that looks good but one that is accessible also. You submit this via a pull request and you will be told if changes need to be made to your submission and you keep doing this until your submission passes the requirements and then your project can go live. This platform is mainly for developing your CSS skill as you would just be working on the CSS files.

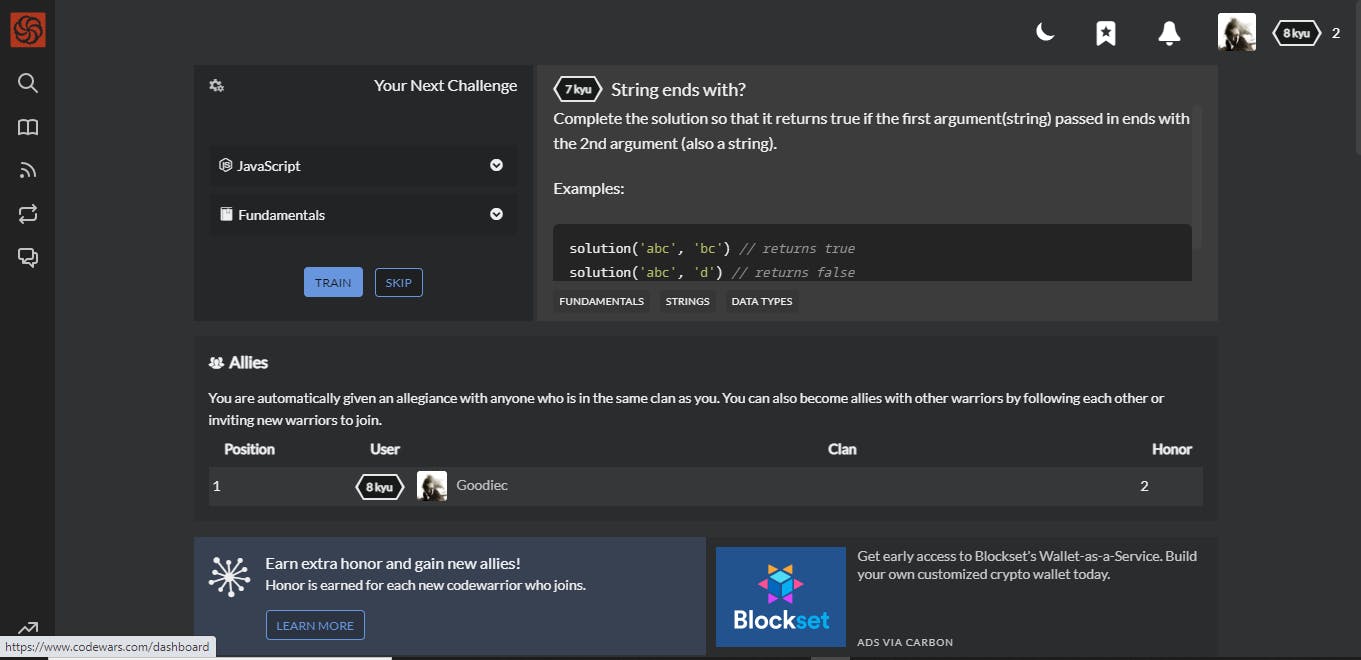
5. Codewars
Unlike CSS battles, this platform provides challenges in a variety of languages. This platform is not mainly focused on visual challenges but coding challenges. You can take advantage of this platform to build up and sharpen your skills to actually building a project. A good platform that can help you to practice your problem-solving skills. CodeWars is a good platform to practice your JavaScript skills as a front-end developer.

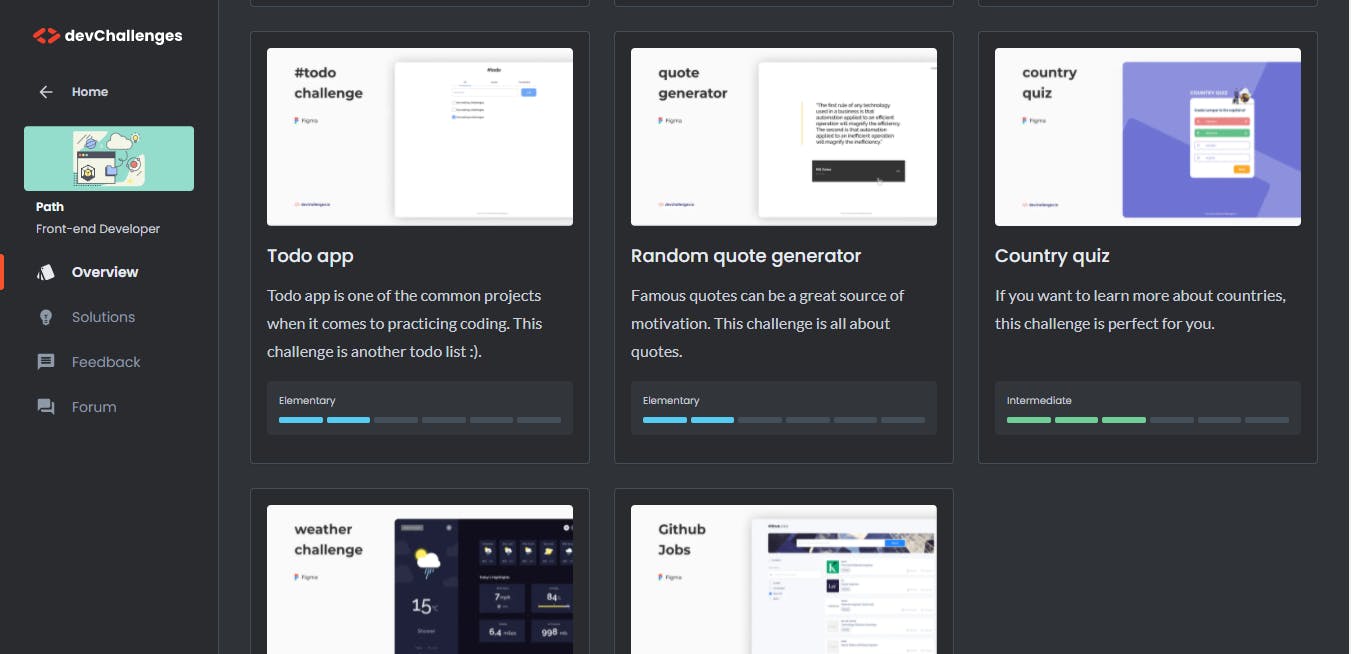
6. Dev challenges
This platform is similar to frontend mentors as you get different challenges grouped by their level of difficulty and the challenges are further grouped into three paths, Responsive web developer, front-end developer, and full-stack developer paths. So as a frontend developer, you can focus on the first two paths and build out the projects in those categories. They have eight(8) projects in each category. You get to use Github for the submission and you can give feedback on other people's submissions also.

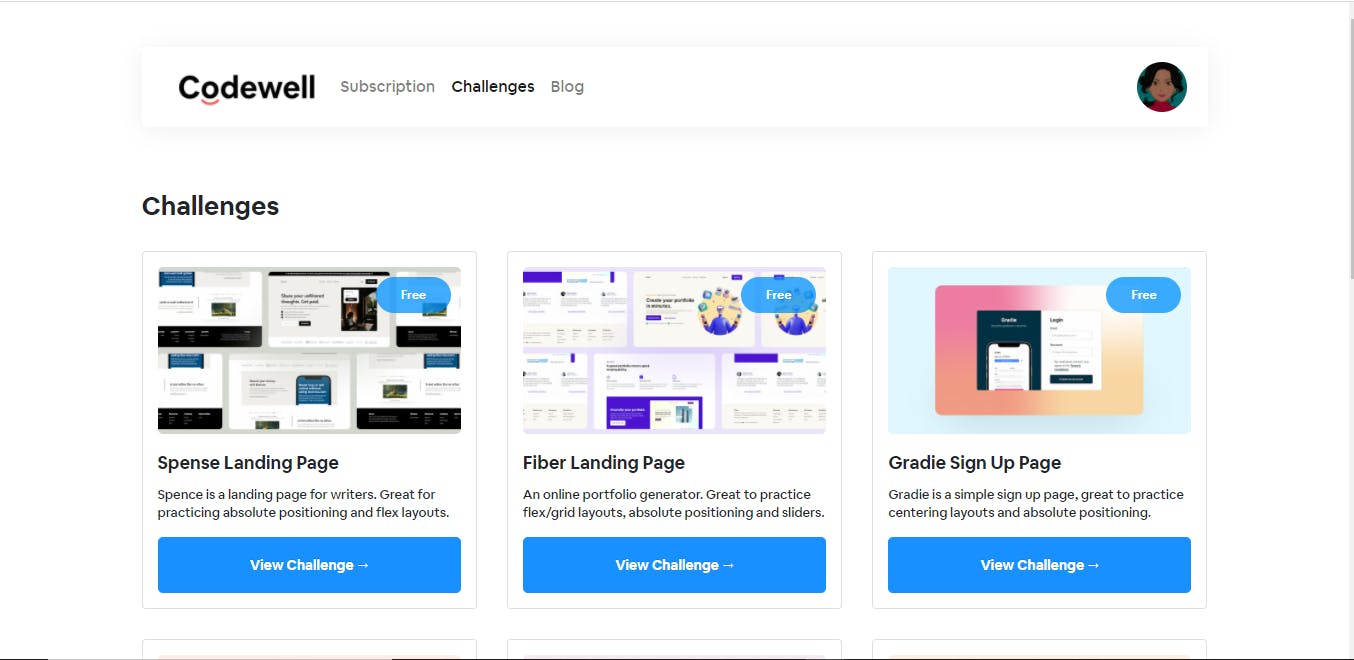
7. Codewell
Improve your HTML and CSS skills by implementing real design templates on this platform. On this platform, you don't get access to the Figma file with a free account but you get access to the project assets so you can still take advantage of this platform with a free account.

8. Frontloops
This is a paid platform, so to get access to the challenges. The challenges on this platform are categorized into two, Markup which is to improve your HTML and CSS skills, and Elements which is to improve your JavaScript skill. With this platform, you get 30 challenges with their assets for practicing, 30 code solutions(1st solution free), technical hints, and advice. You have to pay a one-time fee of about $19 to get lifetime access to the challenges and their resources for any of the categories you want.

9. Daily UI
This platform is mainly for UI(User Interface) and UX(User Experience) designers but frontend developers can take advantage of this resource by signing up to receive daily emails of different designs for 100 days but instead of creating the design using a design tool like a designer would, a frontend developer can implement the design using code.

10. Ace Front End
This platform offers you access to a few practical coding challenges. It is a great platform for preparing for frontend interviews as it contains a detailed walk-through of an interview solution. You can still use this platform even though you are not preparing for an interview.

Conclusion
A proven way to get better at coding is by doing and these resources can help you do just that. Do not try to use them all at the same time, you can just start with one or two that best suit you, the level you are in your coding journey, and what you are trying to accomplish and try to be consistent at it by sharing your work or learning in public.